City of Chicago Web Update and Design System
DePaul University; Human-Computer Interaction Graduate Program
Class: Experience Design 480 - Collaboration Practicum, Fall 2019
Team: Anthony Gladney, Becky Morrissey, Andrew Bren, Alfreda Kava
Tools: Adobe Illustrator, Adobe XD, Figma, Slack, Google Drive, Sketch Paper, Pencil, Ink
During the fall of 2019, a group of designers and I worked closely with the City of Chicago’s Director of Design, Jason Kunesh. Mr. Kunesh tasked us with redesigning the City of Chicago’s government website, Chicago.gov. Our solution included newly designed user flows that streamlined the major tasks that 80% of the site’s users come to complete. After 10 weeks, over 400 hours and 16 user testing participants, we developed for the City of Chicago’s government website, Chicago.gov, 49 screens, 6 complete user flows, and 9 design system components that plan to be implemented in some way, shape or form before the end of Mayor Lightfoot’s mayoral term.
Research Methods
Literature review of civic tech case studies.
Competitive analysis of similar government websites.
Quantitative analysis of internal site searches and requests.
Literature Review
We began our research with literature reviews of several articles focused on civic technology to help guide and support our design innovations. Click each article title to read more about the topic of civic technology.
Scaling Civic Tech
“This report summarizes insights with the intention of advancing a more consistent, collaborative and rigorous field-wide conversation about sustainability of the civic tech sector. …”
Data, Design and Civics: An Exploratory Study of Civic Tech
“There is a growing interest in HCI research studying technology for citizen engagement in civic issues. We are now seeing issues around technologies for empowerment and participation, long discussed in HCI literature, appropriated and formalized in government legislation. …”
Between Grassroots and the Hierarchy: Lessons Learned from the Design of a Public Service Directory
“Civic technology, or civic tech, encompasses a rich body of work, inside and outside HCI, around how we shape technology for, and in turn how technology shapes, how we govern, organize, serve, and identify matters of concern for communities. …”
Neighborhood Data: Exploring the Role of Open Data in Locally Devolved Policymaking Processes:
“There is a growing public, political, and academic discourse around the idea that data has the potential to empower citizens. In particular, evidence-based policymaking is at the centre of national and regional planning processes. …”
Competitive Analysis
With a firm understanding on the problem space, we performed a competitive analysis of other government websites to compare and contrast how they organized data and intend to interact with their audiences. This allowed us to see what other cities are already doing well, what could be improved and how our site matches up to the competition. Using a standard list of valuable heuristics we were able to find specific pain points that general users would come across. With this insight into the user’s perspective we were able to lay the groundwork for what would become the newly designed user flows for completing common tasks.
Competitive Analysis Spreadsheet
Quantitative Data Analysis
Studying flows that we knew would be included in our redesign (like paying for tickets, finding desirable information, etc.) helped us get a grasp on how we would approach the paths that our users will take. Spreadsheets were used to localize ideas and insights derived from analysis.
External Searches
Internal Searches
311 Data
Landing Pages
Research Findings
After analyzing data on the website’s user traffic, entry points and search keywords, we were able to narrow our focus for scoping the problem. The research allowed us to draw insights about Chicago.gov’s users and how the website is being used; which drove our design principles and really helped us with our problem framing.
Problem Framing
How might we make it easier for City of Chicago website users to find the topics that they are looking for and complete the tasks that they desire to execute?
What is the intended user base for the City of Chicago website?
How might we create a cohesive Chicago experience across various city agencies?
How might we create design components and identify design patterns that can be reused for the City of Chicago website?
Design Insights
Saturated in content, old and new
Visitors are overwhelmed with the amount of content the website holds, including outdated content.Multiple ways to accomplish the same thing
There is no single streamlined process to complete a task. Instead, visitors are prompted with multiple options.Unclear directions
The current website includes too much content on why things are a certain way, rather than actionable steps to complete a task.Inconsistent visual design
The current website is one of many government websites that residents affiliate with “the city” and the varying designs are overwhelming and disparate.
One of the largest takeaways from our research and guidance from Creative Director Jason Kunesh was that 80% of our main user base resides in one of three buckets.
Our Solution
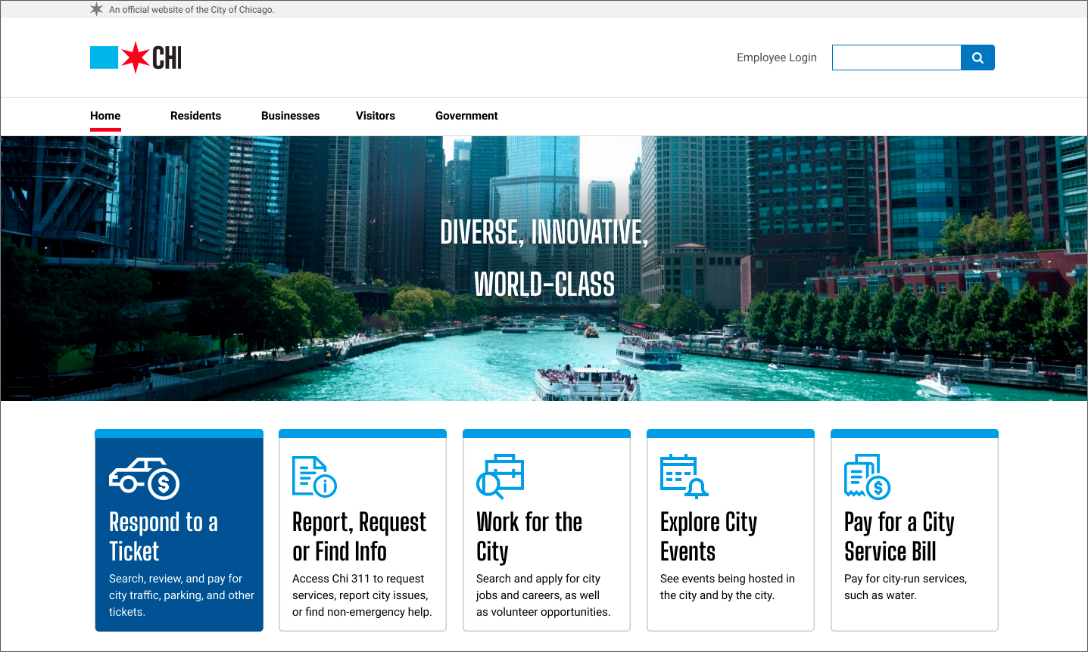
Our primary concern was efficient and effective information architecture. Our design solutions had to ensure the right user type got the right amount of information at the right time. To that end, we knew the homepage needed a massive overhaul to reduce content and better direct users, as well as the creation of user-specific pages to ensure the right content got to the right user.
From here we divided our class into smaller teams in order to tackle the three major user buckets. The home page would be collaboratively assessed by the entire class. I was assigned to the team of “Get Right”, where we re-envisioned the user flows and interface design for paying a utility bill, paying a vehicle ticket, obtaining a building permit, and a marijuana portal for the upcoming Illinois statewide marijuana legalization.
With our problem space scoped adequately, we moved into the development of prototypes for our main use cases. Collaborating in Figma, we began with wireframes and designing new user flows. Here you can see the evolution in design for paying a water utility bill. After each iteration we completed usability tests within a proximity participant pool.
Conclusion
Typically, government websites are not designed with a human-centered methodology in mind. The problem is government agencies, like the one here in Chicago, lack the proper funding and manpower needed to design and implement a truly human-centered website. Based on the competitive analysis and the literature review, some cities executed innovative solutions either poorly or in ways that did not work as intended. And when conducting user research on the usability of chicago.gov, we found that completing a government-mandated task has often left users exhausted, annoyed or angry; which breeds contempt and mistrust among the primary stakeholders. A useful solution will allow users to pay for city operated goods, services, and fees in one online location and allow users access to pertinent information about their residential ward in an efficiently designed way. A useful solution also utilizes language that is comprehendible to all potential users and in their native language, while guiding users through tasks from start to finish.
In order for us to understand our users, we studied pain points in several major tasks flows essential to the website’s function. Through the use of Figma, user testing and an iterative design process, we created a functional high-fidelity prototype showcasing newly remodeled and streamlined task-flows that were packaged and delivered to Creative Director Kunesh and the City of Chicago’s executive branch.
At the end of the course, our professor [Dr. Sheena Erete] asked us if designing for the problem space of civic tech has changed our perspective on well-executed design. When designing anything that you expect to generate capital, the users should always be thought of at the forefront. As designers, we have a responsibility to produce solutions that are helpful to as many people as possible. In that sense, my perspective hasn’t changed at all.